緯度経度を世界メッシュコード(標準地域メッシュの世界拡張仕様)に変換するライブラリを公開しました。
日本限定の標準地域メッシュを世界に拡張した世界メッシュという規格がある
普段、データ分析業務などで総務省が策定した標準地域メッシュ(JISX0410)を利用しています。この規格は日本でしか利用できないのですが漠然と定義を拡張して全世界で使えたりしないのかなと思って、いろいろ探してみたところ世界メッシュというものを発見しました。
ブラウザで世界標準メッシュを利用してみたかったので自前で TypeScript でライブラリを開発しました。
開発したライブラリはこちら
ブラウザでの利用はもちろん Node.js でも利用できます。他のライブラリに依存してないので BigQuery の UDF としても利用できると思います(ちゃんと試してないです)。 github.com
使い方
6次メッシュ(分割地域メッシュ125m)を生成する
import wgs from 'world-grid-square' const code = wgs.toCode(139.745433, 35.658581, 6) // 2053393599212 console.log(code)
通常の標準地域メッシュの生成もできます。
import wgs from 'world-grid-square' const code = wgs.toJisCode(139.745433, 35.658581, 6) // 53393599212 console.log(code)
世界メッシュを地図上に可視化する
こちらのサイトで世界メッシュを地図上に可視化して確認することができます。
標準地域メッシュのロジックはコチラを参考にしています。
私が以前書いたPythonの記事です。
- Python を使って緯度経度から地域メッシュコードを算出する - A Day In The Life
- Python を使って地域メッシュコードから緯度経度ポリゴンを算出する - A Day In The Life
参考
最近なにやってったっけ
最近の個人活動
忘れないようにメモ
Webサービス開発
Web Tools
Texを出力するサービスとか地域標準メッシュやQuadkey、Geohashの可視化サービスなど。世の中インフレだけど年収が上がる気配が1mmもないので収入増を狙って作ってみた。しばらくはこのサービスを拡充したい。
OSS開発
anonypy
Pythonのk-匿名化ライブラリ。勢いで開発して放置してたにも関わらず思ったよりもスターがついていてびっくり
osrm-server-demo
OSRMというOpen Street Mapの道路情報を使ったマップマッチや経路探索ができるライブラリを利用してマップマッチサーバを立てるデモ。Node.js(Java Script)で開発
quadkey-tilemath
TypeScriptで開発した緯度経度をQuadkeyに変換するライブラリ。個人的にはQuadkeyもっと日本で流行ってほしい。
xgo
Goの便利関数を集めたライブラリ。開発自体はそこそこ前だけど細々と機能追加を続けている。
試験
2022年の秋に情報処理安全確保支援士試験を受けた。人生初の高度試験合格だったのでものすごく嬉しかった。登録セキュスペになるかどうかはまだなにも考えていない。
自己研鑽的な
ここ1年くらい高校数学の勉強をしている。やっと数3までいった。早く大学数学が勉強できるようになりたい。今読んでる本はこちら
k-匿名化ライブラリを開発しています
k-匿名化ライブラリ
個人活動でPythonでk-匿名化するライブラリを開発しています。l-多様化とt-近似化にも対応しています。まだまだ改善点たくさんありますが少しづつ良いライブラリにしていきたいとおもいます。 github.com
開発にあたりこちらの書籍がめちゃくちゃ参考になりました。
フロー情報はブログに、ストック情報はZenn.devに投稿することにしました。
今後技術記事はZenn.devに投稿します。
長年ブログに技術記事をかいてきましたが、フロー情報とストック情報を分けて投稿することにしました。 今後、技術記事はZenn.devに投稿します。
最近投稿したZenn.devの記事
最近は主にGoの記事を書いています。
- GCPで理想の構造化ログを出力する方法
- GoでHTTP/gRPCリクエストのレスポンスサイズを計測する方法
- Go で標準出力に書き込まれた文字列のテストをする方法
- Goでミドルウェアとインターセプターのテストをする方法
引き続き、本ブログをよろしくお願いします。
引き続き、お気持ち表明とか、近況報告、おすすめの本情報なんかはこちらのブログに書いていきます。
GCPマネージドサービス向けLoggerライブラリを開発しました。
GCPマネージドサービス(GAE/GKE/Cloud Run)向けのGoのLoggerライブラリを開発しました。 github.com
Google App Engine 第1世代のロガー(google.golang.org/appengine/log)からの移行ができるように関数のインフタフェースを揃えてあります。
CABTMIDILocalPeripheralViewControllerを使わずにMIDI over BLEでアドバータイズする方法
ワイヤレスMIDI接続をしてアプリから他の端末にMIDIデータを送信したい
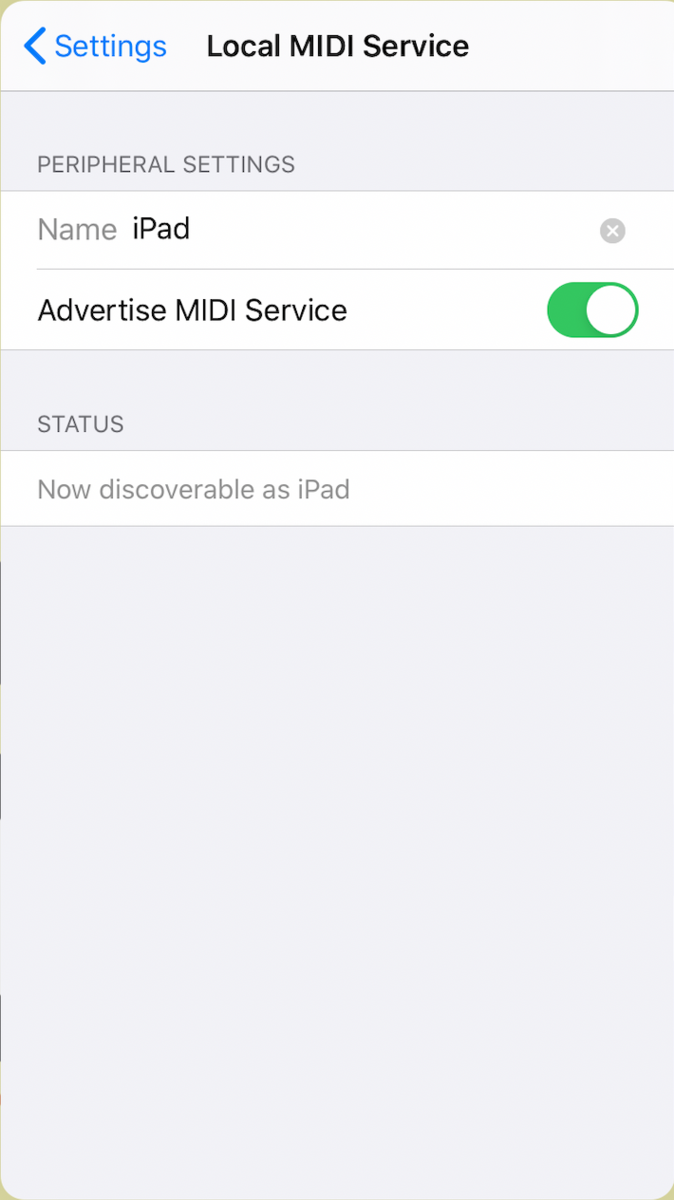
CoreAudioKit の CABTMIDILocalPeripheralViewController を使うとiPhone(またはiPad)アプリ上に MIDI over Bluetooth LE のアドバータイズの設定画面を表示することができます。

上記画面の Advertise MIDI Service の項目をオンにするとアプリ側を BLE ペリフェラルとしてアドバータイズすることができます。
CABTMIDILocalPeripheralViewControllerを使わずにアドバータイズしたい
SwiftUI や SpriteKit で画面構築をしていると CABTMIDILocalPeripheralViewController のような UIViewController を継承したクラスを使うのは少し大変です。そこで CABTMIDILocalPeripheralViewController を使わずに直接 CoreBluetooth を使ってMIDI over BLE のアドバータイズができないか調べてみました。その結果サービスのIDとキャラクタリスティックのIDに特定の値を指定するとできることがわかりました。 以下は SpriteKit のシーンで BLE のアドバータイジングをするコードです。
import SpriteKit import CoreBluetooth class GameScene: SKScene { var manager: CBPeripheralManager! var service: CBMutableService! // MIDI Service UUID let serviceID = CBUUID(string: "03B80E5A-EDE8-4B33-A751-6CE34EC4C700") // MIDI I/O Characteristic UUID let characteristicID = CBUUID(string: "7772E5DB-3868-4112-A1A9-F2669D106BF3") override func didMove(to view: SKView) { super.didMove(to: view) self.manager = CBPeripheralManager(delegate : self, queue : nil, options: nil) } } extension GameScene: CBPeripheralManagerDelegate { // ペリフェラルの状態通知 func peripheralManagerDidUpdateState(_ peripheral: CBPeripheralManager) { guard peripheral.state == .poweredOn else { print("error: \(peripheral.state)") return } print("bluetooth pwoer on") // サービスとキャラクタリスティックの追加 self.service = CBMutableService(type: self.serviceID, primary: true) let properties: CBCharacteristicProperties = [.notify, .read, .writeWithoutResponse] let permissions: CBAttributePermissions = [.readable, .writeable] let characteristic = CBMutableCharacteristic(type: self.characteristicID, properties: properties, value: nil, permissions: permissions) self.service.characteristics = [characteristic] self.manager.add(self.service) } // サービス追加の成功失敗通知 func peripheralManager(_ peripheral: CBPeripheralManager, didAdd service: CBService, error: Error?) { guard (error == nil) else { print("Add service failed") return } print("Add service succeeded") // アドバタイズ開始 let advertisementData = [CBAdvertisementDataLocalNameKey: "Penguin Drums", CBAdvertisementDataServiceUUIDsKey: [self.serviceID]] as [String : Any] manager.startAdvertising(advertisementData) print("Service starts advertising!") } }
サービスのIDには 03B80E5A-EDE8-4B33-A751-6CE34EC4C700 をキャラクタリスティックのIDには 7772E5DB-3868-4112-A1A9-F2669D106BF3 を指定します。またキャラクタリスティックのプロパティに Read, Write, Notify を指定します。










