右揃えを効果的に使おう2
昨日の例はラベルとテキストボックスの例でしたがラベルだけでレイアウトしたときはもっと簡単に右揃えの効果がわかると思います。
まずはすべて左揃えの例↓

これでもいいけどやっぱり"tel"の横のスペースが空きすぎな気がします。
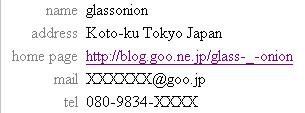
ではこの画面を右揃えを使ってレイアウトしてみます。↓

まとまりが出ましたね。
でもこれだと左の項目と右の項目との境界がわかりづらくなってますね。
少し修正して↓

左側の項目の後ろにコロン":"をつけたことによって左と右の境界がはっきりしてわかりやすくなりました。
他にも↓

このように色の強弱をつけても境界がはっきりしますね。
まぁ色の場合は色覚障害なども考慮して慎重にやらないといけませんので、他の色よりも無難にモノトーンがいいかと思います。
ではこのテクニックが実際に使われているページを見てみましょう。

これはJavaエンジニアにはなじみ深いJavadocのページです。
この例だと項目同士の境界に線を使ってます。境界に線を使うとわかりやすくていいですね。
これが一番いいかも。
個人的にはすごく見やすくていいページだなと思います。
実際に使われている例なんかも見ると効果がよくわかったんじゃないでしょうか。
普段何も考えずにとりあえず全部左揃えで画面デザインしてる方も多いと思います。
右揃えを使う使わないにかかわらず近くにあるモノ同士は自然と関連があるように見えるということを覚えておくだけでもいろんな場面で役立つのではないでしょうか。